اینترنت پر از بنر است. بنرها هم در سایت های کوچک و تازه ایجاد شده و هم در درگاه های بزرگ قرار می گیرند. آگهی های تبلیغاتی کاملاً ناشناخته و مارک های معروف دنیا مانند Google برای قرار دادن آگهی ها ارائه می شوند. بنرها همه جا هستند. قرار دادن بنر معمولاً رایگان نیست. هر مدیر وب سایت می تواند با قرار دادن بنرها درآمد کسب کند. شما فقط باید در سیستم تبلیغاتی متنی یا بنر ثبت نام کنید و یک بنر به سایت اضافه کنید. تقریباً همه CMS های معروف به شما امکان می دهند در عرض چند دقیقه این کار را انجام دهید. یکی از این CMS ها یک پلت فرم محبوب وبلاگ نویسی به نام WordPress است.

لازم است
یک وبلاگ فعال در بستر وردپرس. دسترسی به پنل مدیریت وبلاگ
دستورالعمل ها
مرحله 1
کد HTML بنر را دریافت کنید. اگر بنر توسط سیستم تبادل بنر یا سیستم تبلیغات متنی ارائه شده است ، به حساب خود در سیستم مربوطه بروید و کد مورد نیاز را تولید کنید. اگر یک بنر فقط تصویری است که باید در صفحات سایت نمایش داده شود ، ساده ترین کد HTML برای نمایش آن: ، جایی که banner_URL مقدار URL تصویر است.

گام 2
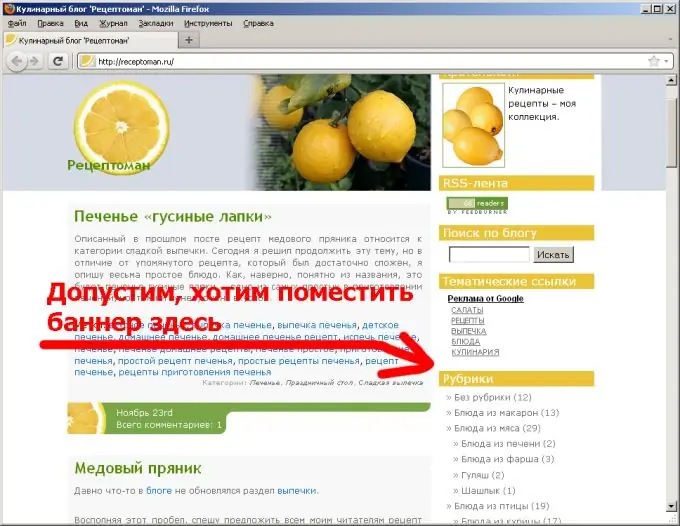
محلی را که بنر در آن قرار می گیرد در الگوی سایت تعیین کنید. هنگام انتخاب محل قرارگیری آن ، اندازه بنر باید در نظر گرفته شود. بنرهای گسترده می توانند عناصر سایت را "کشش" دهند تا استفاده از آنها برای آنها راحت نباشد. شایسته است به مکان مناسب آگهی توجه کنید. یک بنر بزرگ در هدر سایت شما CTR بالاتری نسبت به یک بنر در ستون کناری دارد. اما چنین بنری می تواند به تصویر سایت آسیب برساند و کاربران را از آن بیگانه کند.

مرحله 3
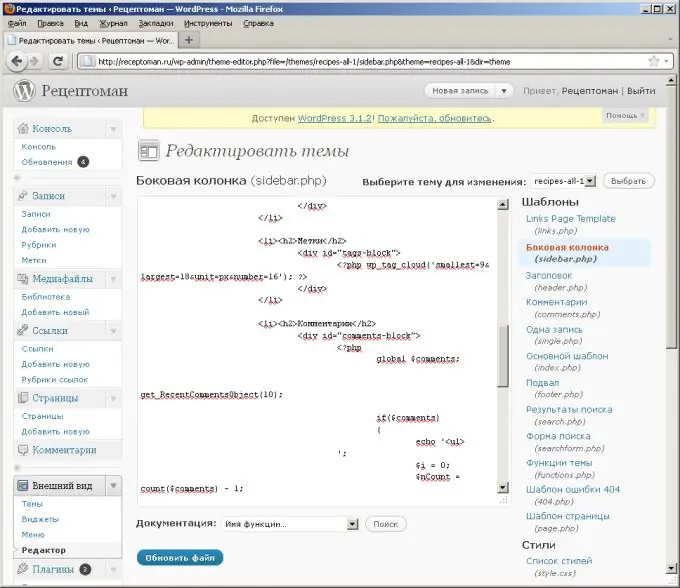
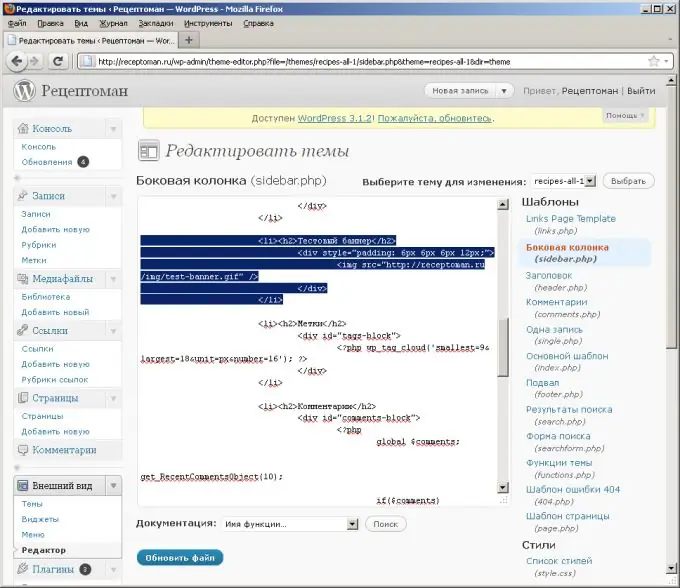
الگوی موضوع طراحی فعلی را که برای قرار دادن بنر برای ویرایش انتخاب شده است ، باز کنید. برای این کار وارد کنترل پنل CMS شوید ، به قسمت ویرایش الگو رفته و الگوی مورد نظر را انتخاب کنید. شما الگو را در ویرایشگر الگو در صفحه مدیریت سایت باز خواهید کرد. همچنین می توانید الگوی مورد نظر را از طریق ftp روی دیسک محلی بارگیری کرده و در ویرایشگر متن باز کنید.

مرحله 4
کد HTML بنر را در جای مناسب قالب قرار دهید. اگر یک الگوی منوی جانبی است ، علامت گذاری در مورد مورد منو را کپی کرده و کد بنر را در آن جای گذاری کنید. به طور معمول ، ظرف یک عنصر LI (مورد لیست) است.

مرحله 5
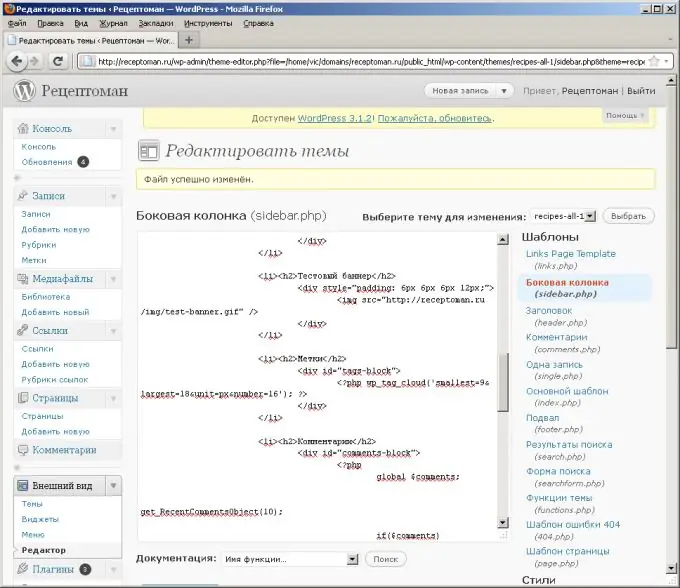
الگو را ذخیره کنید. فقط روی دکمه "به روز رسانی پرونده" در صفحه کنترل کلیک کنید. یا متن الگو را در دیسک محلی ذخیره کرده و از طریق ftp در سایت بارگذاری کنید (اگر فایل را به صورت محلی ویرایش کرده اید).

مرحله 6
سایت اصلاح شده را مشاهده کنید. مطمئن شوید که بنر در مکان مناسب و در صفحات مناسب قرار دارد. نحوه قرارگیری بنر برای اندازه های مختلف پنجره مرورگر را بررسی کنید.







