فقط در عرض چند ساعت می توانید یک سایت کارت ویزیت ایجاد کنید. این امر به حداقل دانش فناوری اینترنت نیاز دارد. بنابراین ، ساختن چنین سایتی به تنهایی و بدون تماس با استودیوی وب کاملاً امکان پذیر است.

سایت کارت ویزیت یک منبع اطلاعاتی اینترنتی است که از تعداد کمی صفحه تشکیل شده است. وظیفه اصلی چنین سایتی ارائه اطلاعات در مورد یک شرکت یا شخص به بازدیدکنندگان است. به عنوان مثال ، می تواند اطلاعات مربوط به کالاها یا خدمات ، شرایط همکاری ، نمونه کارها ، اطلاعات تماس باشد.
خودتان یک وب سایت کارت ویزیت بسازید
اگر با زبان نشانه گذاری ابر متن - html آشنا هستید ، دانش شما کاملاً کافی است تا بتوانید دوازده صفحه ساده و مشابه را تشکیل دهید. متناوباً ، می توانید از الگوهای آماده استفاده کنید.
سایت ساخته شده در html دارای مزایای زیادی نسبت به سایتهایی است که توسط CMS ساخته شده اند. در مرحله اول ، برای میزبانی چندین صفحه html ، می توانید از ارزانترین هاست با حداقل فضای دیسک و همچنین بدون پشتیبانی از php و mysql استفاده کنید. ثانیا ، هک کردن چنین سایت هایی مشکل تر است زیرا آسیب پذیری ندارند. در صورت لزوم ، سایت html می تواند به راحتی به هاست جدید وارد شود.
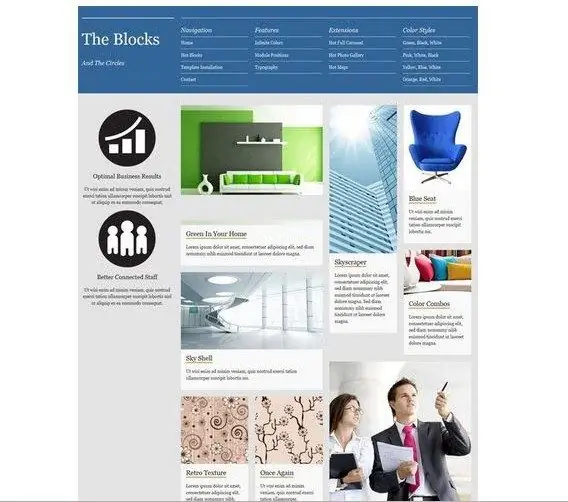
ساختار کارت ویزیت بسیار ساده است. معمولاً این یک مجموعه استاندارد از صفحات است: صفحه اصلی ، درباره یک شرکت ، خدمات یا محصولات ، قیمت ها ، مخاطبین ، اخبار و غیره. همه این صفحات را می توان الگوی ساخت. در مورد طراحی ، این نباید پر زرق و برق و سرکش باشد. بهتر است به یک سبک کسب و کار پایبند باشید ، که حاکی از یک طرح رنگی محتاطانه و طراحی لاکونیک است.
سایت کارت ویزیت در CMS
اگر می خواهید سایت کاربردی باشد ، به سختی می توانید با html کار کنید. سایت کارت ویزیت را می توان با هر موتور (CMS) ایجاد کرد. با این حال ، برخی از موتورها نه تنها از عملکرد قدرتمندی برخوردارند ، بلکه از رابط کاربری پیچیده ای نیز برخوردار هستند. بنابراین تسلط بر کار با موتور می تواند زمان زیادی را صرف کند.
ساده ترین CMS ها وردپرس و جوملا هستند. آنها را می توان از وب سایت توسعه دهندگان رسمی کاملا رایگان (به انگلیسی و روسی) بارگیری کرد. همچنین در سایت های توسعه دهندگان می توانید دستورالعمل های دقیق نصب و پیکربندی CMS را پیدا کنید.
برای نصب موتور به میزبانی با پشتیبانی از php و mysql نیاز دارید. پس از نصب موتور ، می توانید طراحی سایت را شروع کنید. ابتدا به یک الگو نیاز دارید. همچنین می توانید یک الگوی رایگان را از سایت توسعه دهنده CMS بارگیری کنید (ما مستقیماً در مورد وردپرس و جوملا صحبت می کنیم).
الگوی بارگیری شده از طریق صفحه کنترل بر روی موتور نصب می شود. برای انجام این کار ، باید زبانه مناسب را در فهرست موتور پیدا کرده و مسیر پوشه ای را که الگو در رایانه شما ذخیره شده مشخص کنید. پس از نصب الگو می توانید صفحات سایت را پر کنید.







