ممکن است لازم باشد وب سایت خود را برای اهداف مختلف ایجاد کنید: به عنوان مثال ، برای برقراری ارتباط با افراد همفکر. گزینه های مختلفی برای ایجاد وب سایت وجود دارد: شما می توانید آن را خودتان بسازید یا از متخصصان کمک بخواهید.

دستورالعمل ها
مرحله 1
اگر بودجه دارید وب سایتی را از متخصصان سفارش دهید. بنابراین ، شما نه تنها می توانید در وقت خود صرفه جویی کنید ، بلکه در نهایت می توانید نتیجه دلخواه را بدست آورید. فقط ایده های خود را به برنامه نویس منتقل کنید: چگونه می خواهید این سایت را ببینید. و حتماً به او هشدار دهید که چرا دقیقاً برای چه کسانی ایجاد شده است.
گام 2
اگر تمایل دارید که خود به تنهایی چنین وظیفه دشواری را انجام دهید ، سپس به یکی از سرویس ها مراجعه کنید که دارای یک وب سایت ساز رایگان است. در این حالت ، شما با هیچ چیز محدود نمی شوید ، زیرا پیشنهادهای مشابه زیادی در اینترنت وجود دارد. شما فقط باید یک الگوی آماده را از لیست انتخاب کنید ، برخی از پارامترها را مشخص کنید. ضمناً ، چنین خدماتی فرصتی را برای استفاده از میزبانی رایگان نیز فراهم می کنند. اما لطفا توجه داشته باشید که قبل از ایجاد سایت ، باید مراحل ثبت نام را طی کنید ، در اینجا تمام داده های مورد نیاز را نشان می دهید.
مرحله 3
به طور معمول ، فرم ثبت نام شامل اطلاعاتی مانند نام و نام خانوادگی ، آدرس ایمیل ، تاریخ تولد ، نام مستعار و همچنین رمز ورود ، جنسیت و محل زندگی شما می باشد. برای تأیید ثبت نام در سایت ، لازم است نامه را نشان دهید (یک لینک ویژه به صندوق پستی ارسال می شود: آن را دنبال کنید و روش ثبت نام را تکمیل کنید).
مرحله 4
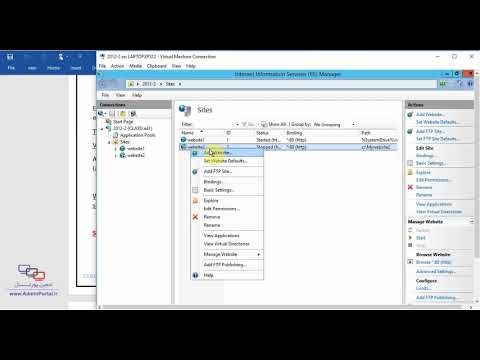
شایان ذکر است که چنین خدماتی امکان ویرایش سایت را از طریق یک کابینت وب جداگانه برای شما فراهم می کند. در آن می توانید آدرس را اصلاح کنید ، طراحی سایت انتخاب شده و موارد دیگر را تغییر دهید. علاوه بر این ، در هر یک از صفحات ، صفحه مدیریت را مشاهده خواهید کرد که از طریق آن می توانید تمام تنظیمات را نیز مدیریت کنید (اغلب در گوشه بالا سمت چپ یا بالا سمت راست قرار دارد). همچنین از شما خواسته می شود که انتخاب کنید که کدام حالت را در سایت ایجاد کند: به صورت html یا بصری.