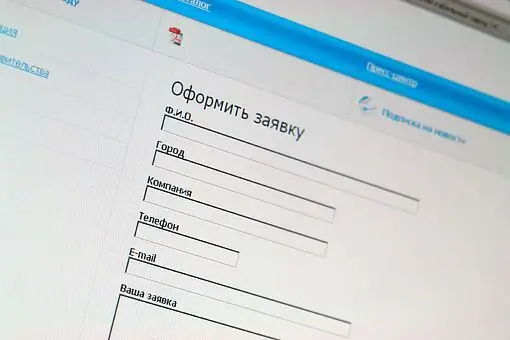
فرم این سایت در اینترنت گسترده شده است. فرم ها برای مشترک شدن در اخبار ، سفارش کتاب ، درس های ویدئویی و مطالب مختلف مورد استفاده قرار می گیرند. فرم ها به ویژه مناطق محدودی از صفحه سایت هستند ، که در آن از بازدید کننده سایت دعوت می شود تا هر گونه اطلاعات را وارد کند یا اقدامات خاصی را از بین تعدادی از موارد پیشنهادی انتخاب کند. هنگام ایجاد فرم ها ، می توانید با اسکریپت های خاص کنار بیایید ، اما ما برای درک کل فناوری کار و ساختار فرم ، آن را به صورت دستی می نویسیم.

لازم است
- 1) پرونده سایت HTML
- 2) دانش اصول HTML
- 3) دانش اصول PHP
دستورالعمل ها
مرحله 1
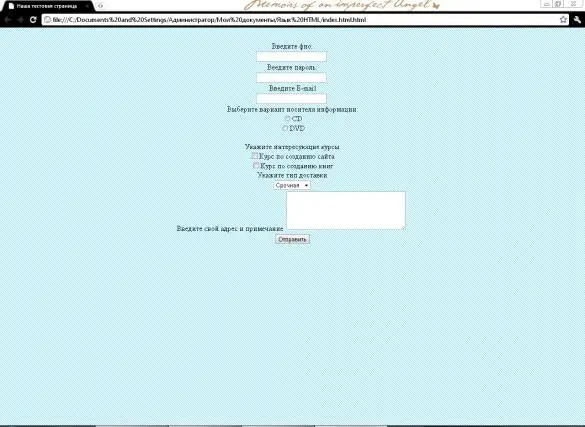
بیایید شروع به ایجاد یک فرم در سایت کنیم. فرم از نمونه زیر است: نام ، گذرواژه ، آدرس پست الکترونیکی ، حامل داده ، نوع دوره. آنهایی که فرم برای اشتراک در دوره های ویدئویی خواهد بود.
فایل html را باز کرده و کد را وارد کنید. برچسب مسئول ایجاد فرم "فرم" است. ما برچسب را بهمراه ویژگیهای "form action =" obrabotka.php "method =" post "name" forma1 " می نویسیم. بیایید شروع به ایجاد عناصر فرم کنیم. تقریباً همه عناصر با استفاده از یک برچسب و ویژگی "type" آن ساخته می شوند که مسئول نوع داده است ، به عنوان مثال متن ، رمز عبور و غیره. ما همیشه نام "name" را به هر یک از ویژگی ها می دهیم.
ما تجویز می کنیم: "br" نام را وارد کنید: "br"
"نام ورودی =" fio"
"br" رمز عبور را وارد کنید: "br"
"input name =" pass"
"br" وارد E-mai شوید: l "br"
"input name =" email ".
گام 2
بعد ، یک عنصر انتخاب دکمه رادیویی ایجاد می کنیم. دکمه رادیو یک عنصر فرم است که با فشار دادن مکان نما ، روشن می شود و سایر دکمه های رادیویی خاموش می شوند. بگذارید با مثالی از فرم خود توضیح دهیم. هنگام سفارش یک دوره ، انتخاب شامل دیسک های CD یا DVD است ، بنابراین شما باید یکی را انتخاب کنید. عنصر ویژگی "نوع" - "رادیو" مسئول ایجاد چنین دکمه ای است. ما همان نوع را برای نوع رسانه خواهیم نوشت ، بنابراین ویژگی "مقدار" را مشخص خواهیم کرد تا کنترل کننده بتواند مقدار متغیر را به طور دقیق تعیین کند. ما کد را ثبت می کنیم: "br" گزینه محیط ذخیره سازی را انتخاب کنید: "br"
"input name =" disc "مقدار =" cd " CD "br"
"input name =" disc "value =" dvd " DVD "br"
اگر ویژگی "مقدار" روی متن تنظیم شود ، فرم بلافاصله مقداری را که به این ویژگی اختصاص داده ایم نمایش می دهد. به عنوان مثال ، به طوری که در شکل نام کامل قبلاً نامی وجود دارد (value = "name").
مرحله 3
بیایید به سراغ ایجاد یک عنصر فرم برویم که در آن شما می توانید چندین گزینه را انتخاب کنید این عناصر با استفاده از تیک = "کادر تأیید" ساخته می شوند. ما کد را ثبت می کنیم:
"br" دوره های مورد علاقه "br" را مشخص کنید
"input name =" ch1 "value =" yes " دوره توسعه وب سایت "br"
"input name =" ch2 "value =" yes " دوره ساخت کتاب "br"
در صورت تمایل ، می توانید یک کادر انتخاب پیش فرض قرار دهید ، برای این منظور ما فقط کلمه cheked را در برچسب "input" می نویسیم. ما (مقدار = "بله") را همانطور که در کد نشان داده شده است ، تجویز می کنیم تا هنگام ایجاد یک فایل php گیج نشویم.
ما بلافاصله با استفاده از برچسب "انتخاب" نوع تحویل را ثبت می کنیم:
نوع تحویل "br" را مشخص کنید
"انتخاب نام =" تحویل"
"گزینه" فوری
"گزینه" عادی است
"/ br" را انتخاب کنید"
در مرحله بعد ، فیلدی را برای نظرات یا آدرس کاربر ایجاد می کنیم. برچسب "textarea" ، ویژگی های این برچسب "rows" و "cols" است که مسئول اندازه این قسمت هستند.
آدرس و یادداشت خود را وارد کنید
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
با استفاده از برچسب های آشنا یک دکمه ارسال ایجاد کنید: "input value =" Submit " بستن برچسب "form" را فراموش نکنید

مرحله 4
ما شروع به ایجاد فایل obrabotka.php می کنیم ، باز می کنیم و ثبت می کنیم
"؟ اگر (! Isset ($ ch1)) {$ ch1 =" نه "؛}
اگر (! Isset ($ ch2)) {$ ch2 =”نه”؛}
نامه ("نامه گیرنده" ، "موضوع (به عنوان مثال سفارش دیسک)" ، "محتوای نامه ، (شخصی به نام $ fio که رمز عبور $ pass را مشخص کرد ، آدرس ایمیل خود را نشان داد - $ email ، رسانه را انتخاب کرد گزینه $ disk ، نشان داد که او می خواهد دوره های زیر را بر روی دیسک مشاهده کند: / n دوره ایجاد وب سایت - $ ch1 / n البته ایجاد کتاب $ ch2 ، نوع تحویل را نشان داد - $ تحویل ، $ add_text را به عنوان نشان می دهد آدرس خانه و یادداشت ها.)”)؛ ؟"
فرم آماده است







