بزرگترین ویدئوی اجتماعی میزبان YouTube هر ساله محبوبیت بیشتری در بین کاربران اینترنت از همه کشورها پیدا می کند. برای محبوبیت بیشتر یوتیوب ، این سرویس به شما امکان می دهد فیلم های موجود در دسترس عموم را در صفحات سایت ها و وبلاگ ها جاسازی کنید.

دستورالعمل ها
مرحله 1
با استفاده از این ویژگی ، کاربران اینترنت می توانند فیلم های واقع در YouTube را در سایت های دیگر بدون ترک محدودیت منابع مشاهده کنند. این از نظر صرفه جویی در فضای میزبانی و صاحبان سایتهایی که ویدیوها را روی منابع خود ارسال می کنند بسیار راحت و سودمند است. به جای شلوغ کردن فضای میزبان مجازی ارزشمند ، ویدئو در یک منبع خارجی قرار دارد که هرگز آفلاین نمی شود و همیشه با سرعت بالا بارگیری می شود ، در حالی که استفاده از YouTube رایگان است و می تواند کاملاً ناشناس باشد. برای شروع ارسال ویدیوی YouTube در وب سایت ، فروم یا وبلاگ خود ، ابتدا فیلم را در YouTube پیدا کنید.
گام 2
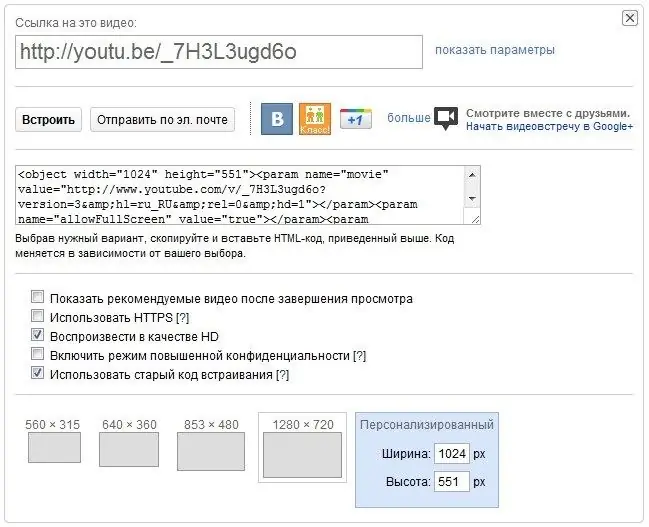
در زیر صفحه فیلم ، دکمه ارسال را پیدا کرده و آن را پیدا کنید. اگر می خواهید فقط اشاره ای به ویدیو در سایت خود کنید ، به سادگی پیوندی را که در زیر ویدیو ظاهر می شود کپی کنید و با استفاده از ابزار HTML به عنوان یک پیوند عادی آن را جای گذاری کنید. اگر می خواهید صفحه ای با دکمه های ویدیو و کنترل در سایت خود قرار دهید ، مانند YouTube ، روی دکمه "جاسازی" در زیر پیوند به ویدیو کلیک کنید. یک خط فعال با کد HTML در مقابل شما ظاهر می شود. این کد پخش کننده با فایل ویدیویی داده شده است.
مرحله 3
درست در زیر می توانید یک بلوک متشکل از 5 نقطه تنظیمات پیدا کنید: در آن می توانید پس از تماشای کاربر از فیلم ، اقدامی را انتخاب کنید ، کیفیت پیش فرض HD Video را تنظیم کنید ، انتقال جریان فیلم را از طریق پروتکل امن HTTPS و برخی موارد دیگر فعال کنید. گزینه ها.
مرحله 4
حتی در زیر یک بلوک وجود دارد که در آن ، بسته به عرض صفحه سایت خود ، باید یکی از رزولوشن های پیشنهادی پخش کننده را انتخاب کنید یا عرض و ارتفاع ویدیوی شخصی را تنظیم کنید. پیش از این ، YouTube به شما امکان انتخاب رنگ حاشیه ویدیو را می داد ، اما اکنون این گزینه از بین رفته است. نتیجه نهایی به صورت کد HTML در خط فعال زیر ویدیو نمایش داده می شود. اگر با یک سایت ثابت کار می کنید ، کد را کپی کرده و در قسمت مورد نظر سایت از طریق CMS یا در هر ویرایشگر HTML جایگذاری کنید.







