وقتی هر پاراگراف با پیوند "بیشتر بخوانید" به پایان می رسد ، هر کاربر پیشرفته اینترنت با چنین ورودی هایی روبرو شده است و شما را به صفحه دیگری هدایت می کند تا با ادامه پست آشنا شوید. اگر پست شما بسیار بزرگ باشد ، این بسیار مفید است. قسمت پنهان معمولاً "زیر برش" نامیده می شود. حذف زیر برش به معنای پنهان کردن بخشی از پست است. در سایت های مختلف ، این مسئله به روش های مختلف حل می شود.

دستورالعمل ها
مرحله 1
روش برای LJ
گزینه اول:
ابتدا متن مورد نظر برای پنهان کردن را انتخاب کنید. سپس دکمه "LJ Sidebar" را پیدا کرده و کلیک کنید. اکنون در جدولی که ظاهر می شود ، "بیشتر بخوانید" را ترک کنید یا متن خود را وارد کنید. روی دکمه "تأیید" کلیک کنید. انجام شده!
گزینه دوم:
برای LJ یک برچسب وجود دارد: TEXT TEXT قابل مشاهده در زیر برش
گام 2
روش برای Ya.ru
مکان نما را در جایی که ورودی پنهان شود ، قرار دهید. دکمه Insert Frame را پیدا کرده و کلیک کنید. در جدولی که ظاهر می شود ، "بیشتر بخوانید" را ترک کنید یا متن خود را وارد کنید (ترجیحاً زیاد حجیم نباشد). روی دکمه "تأیید" کلیک کنید.
مرحله 3
روش برایdiary
متن مورد نظر برای پنهان کردن را انتخاب کنید. دکمه "بیشتر" را پیدا کرده و کلیک کنید. انجام شده! کل ورودی به طور خودکار تا انتها پنهان می شود.
مرحله 4
راهی برای Lyru
دکمه "منبع" را پیدا کرده و کلیک کنید. مکان نما را در جایی که ورودی پنهان شده قرار دهید و بدون فاصله فاصله [بیشتر = بعدی] را بنویسید. به جای کلمه "بعدی" ، می توانید متن خود را بنویسید. دوباره دکمه Source را فشار دهید. انجام شده! کل ورودی به طور خودکار تا انتها پنهان می شود.
مرحله 5
روش برای Blogger.com
مکان نما را در جایی که ورودی پنهان شود ، قرار دهید. دکمه Insert Transition را پیدا کرده و کلیک کنید. انجام شده! کل ورودی به طور خودکار تا انتها پنهان می شود.
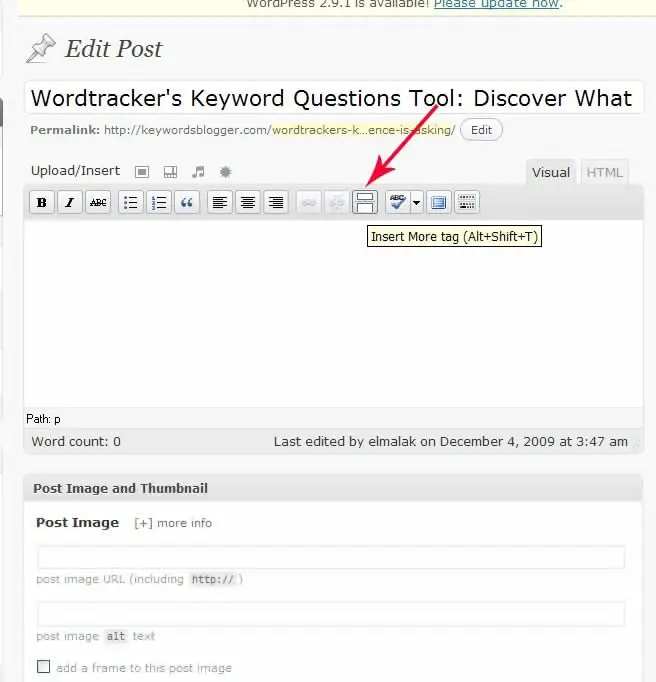
مرحله 6
روش برای وردپرس
گزینه اول:
مکان نما را در جایی که ورودی پنهان شود ، قرار دهید. دکمه "بیشتر" را پیدا کرده و کلیک کنید. انجام شده! کل ورودی به طور خودکار تا انتها پنهان می شود.
گزینه دوم:
وارد حالت HTML شوید. در آنجا نیز دکمه "بیشتر" در دسترس است یا نشانگر را در محلی که ورودی مخفی خواهد بود قرار دهید. برچسب بنویسید. پس از آن ، ورودی به طور خودکار تا انتها پنهان می شود.







