سایت "رادیکال" یکی از اصطلاحاً سایت های میزبانی عکس است. به شما امکان می دهد بدون هدر رفتن فضای سرور کاربر ، تصاویر را در صفحات وب ، پست های انجمن و غیره ارسال کنید. "رادیکال" تمام نگرانی های ذخیره سازی تصاویر را برطرف می کند.

دستورالعمل ها
مرحله 1
به سایت زیر بروید:
www.radikal.ru/.
گام 2
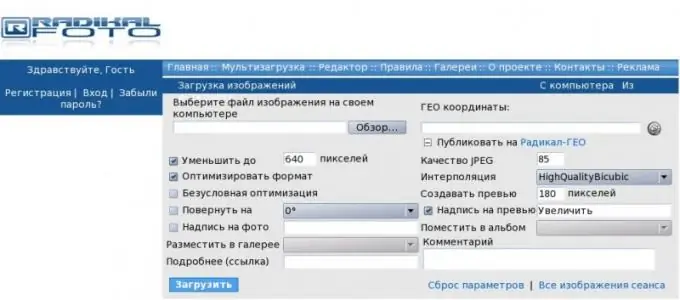
روی دکمه مرور کلیک کنید. مرورگر به طور خودکار گفتگوی انتخاب پرونده را راه اندازی می کند. به پوشه ای بروید که پرونده با تصویر دلخواه در آن قرار دارد ، آن را انتخاب کرده و سپس روی دکمه "تأیید" کلیک کنید. گفتگو از بین خواهد رفت.
مرحله 3
در صورت تمایل گزینه های بارگیری پرونده را انتخاب کنید. به طور خاص ، کادرهای انتخاب "کاهش به" و "بهینه سازی قالب" را علامت بزنید یا علامت آن را بردارید ، و در صورت فعال بودن کاهش ، اندازه تصویر افقی مورد نیاز را وارد کنید (به طور پیش فرض - 640 پیکسل). همچنین می توانید عرض تصویر کوچک را برای پیش نمایش (پیش نمایش) انتخاب کنید ، که به طور پیش فرض 180 پیکسل است ، کیفیت فشرده سازی JPEG (به طور پیش فرض 85) ، زیرنویس روی تصویر بند انگشتی پیش نمایش (به طور پیش فرض بزرگنمایی) و روی خود عکس فوری (پیش فرض)) ، روش فشرده سازی و غیره بهتر است حالت بهینه سازی قالب را خاموش نکنید: کیفیت این عملیات کمی کاهش می یابد ، اما اندازه پرونده به طور محسوسی کاهش می یابد.
مرحله 4
روی دکمه بارگیری کلیک کنید. منتظر بمانید تا تصویر در سرور بارگذاری شود. پس از این اتفاق ، مرورگر به صفحه بعدی می رود.
مرحله 5
در صفحه بعد ، چندین گزینه برای پیوند به تصویر بارگذاری شده را مشاهده خواهید کرد. اگر می خواهید تصویر را در حین برقراری ارتباط از طریق ایمیل یا در سیستم پیام فوری به مکالمه نشان دهید ، از قسمت "پیوند" برای او پیوند ارسال کنید. برای قرار دادن یک تصویر بزرگ در پیام انجمن ، از کد قسمت "تصویر در متن" استفاده کنید و برای درج همان تصویر در صفحه HTML ، از کد مربوط به قسمت "HTML: تصویر در متن" استفاده کنید. لطفا توجه داشته باشید که نمی توانید تصاویر گسترده ای را در انجمن ها ارسال کنید. قسمت های "پیش نمایش - کلیک برای بزرگنمایی" و "HTML: پیش نمایش - کلیک برای بزرگنمایی" به ترتیب برای قرار دادن تصاویر کوچک در پست های انجمن و صفحات HTML استفاده می شود. کد به گونه ای تشکیل شده است که اگر بر روی تصویر بند انگشتی کلیک کنید ، صفحه دارای صفحه بزرگ شده به طور خودکار بارگیری می شود.







