کد پیشخوانی که از طریق سیستم برای شمارش بازدیدکنندگان سایت دریافت کرده اید ، باید به کد صفحاتی که می خواهید در آن آمار نمایش داده شود ، اضافه شود. همچنین ، برخی از شمارنده های بازدید فقط کاربرانی را که صفحات دارای کد پیشخوان تعبیه شده را مشاهده می کنند ، می شمارند. با روش های زیر می توانید یک کد پیشخوان اضافه کنید.

دستورالعمل ها
مرحله 1
کد پیشخوان بازدید کننده منابع - canter (پیشخوان) - که از هر سرویسی برای شمارش بازدیدکنندگان سایت دریافت کرده اید (به عنوان مثال HotLog ، 24Log ، رتبه بندی Openstat ، LiveInternet و غیره) یک اسکریپت با شناسه مشتری است. چنین اسکریپتی معمولاً شامل حدود 10 خط کد است و به عنوان مثال با یک کلمه کمکی شروع می شود. برای تنظیم شمارنده در صفحات یک سایت ثابت ساخته شده با HTML خالی ، باید کد شمارنده (اسکریپت) را به همه صفحات اضافه کنید ، در حالی که از برچسب هایی مانند استفاده می کنید
برای خوراک خط و ،، برای هم ترازی. این امر به ویژه اگر بنر پیشخوان در یک سلول جدول قرار گیرد بسیار مهم است. کد را می توان از طریق یک ویرایشگر HTML آنلاین یا آفلاین و همچنین از طریق Notepad ، ++ NotePad ++ و ویرایشگرهای متن دیگر اضافه کرد.
گام 2
با سایت های ساخته شده بر روی سیستم های مدیریتی - CMS - همه چیز بسیار آسان تر است. در وردپرس ، DataLife Engine ، جوملا و سایر سیستم های مدیریت محتوا ، می توانید ابزارک ها یا ماژول ها را با قرار دادن آنها در یک ستون خاص در صفحات سایت اضافه کنید. با ایجاد یک بار ابزارک و قرار دادن کد پیشخوان در آن ، در تمام صفحات سایتی که الگوی استاندارد به آن اعمال می شود نمایش داده می شود.
مرحله 3
همچنین می توانید کد HTML پیشخوان را در یکی از صفحات اصلی PHP در ویرایشگر داخلی CMS قرار دهید. به عنوان مثال ، به پرونده footer.php یا page.php. پیشخوان در همه صفحات سایت کپی می شود.
مرحله 4
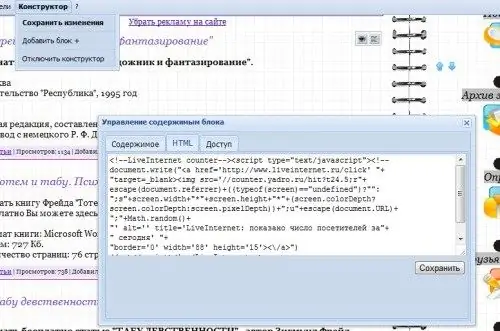
در سیستم محبوب محبوب مدیریت محتوای uCoz ، برای یکبار اضافه شدن بلوک با شمارنده بازدید کننده ، به سایت زیر سیستم مدیریت بروید و سازنده را در صفحه بالا راه اندازی کنید. پس از آن ، مورد "افزودن بلوک" را در پانل مدیریت انتخاب کنید ، آن را به مکان مورد نیاز بکشید و بر روی نماد چرخ دنده کلیک کنید. در پنجره ظاهر شده ، زبانه HTML را انتخاب کنید و کد اسکریپت را به آن اضافه کنید ، سپس "ذخیره" را کلیک کنید ، و همچنین تغییرات را در پانل مدیریت ذخیره کنید (بخش "سازنده"). همچنین در کنترل پنل سایت ، uCoz شمارنده بازدید خود را ارائه می دهد.







